html5Canvas画圆
分类:知识大全作者:互联网王者 发布时间:2014-10-16 08:58:08阅读:21万+ 属地:未知
首先来理解下弧度制,以下内容摘自百度百科。
用弧长与半径之比度量对应圆心角角度的方式,叫做弧度制,用符号rad表示,读作弧度。等于半径长的圆弧所对的圆心角叫做1弧度的角。由于圆弧长短与圆半径之比,不因为圆的大小而改变,所以弧度数也是一个与圆的半径无关的量。角度以弧度给出时,通常不写弧度单位。另外一种常用的度量角的方法是角度制。弧度制的精髓就在于统一了度量弧与角的单位,从而大大简化了有关公式及运算,尤其在高等数学中,其优点就格外明显。---《百度百科》
HTML5中canvas画曲线的函数有4个,分别是arc,arcTo,quadraticCurveTo,bezierCurveTo.其中最简单的是arc,
arc可以画一个完整的圆,也可以画一段弧线。
arc的函数如下,arc(x, y, radius, startAngle, endAngle, anticlockwise),参数意义分别为圆心x、圆心y、半径、开始的角度、结束的角度、是否逆时针,这里的角度就是采用弧度制。
先上个源码画一个标准的圆,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>gf</title>
<style type="text/css">
canvas{
display: block;
margin: 50px auto;
box-shadow: -2px -2px 2px #F3F2F2, 5px 5px 5px #6F6767;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="450px" height="350px"></canvas>
<script type="text/javascript">
var c = document.getElementById("mycanvas");
var context = c.getContext('2d');
context.arc(195,150,70,0,2*Math.PI);
context.stroke();
</script>
</body>
</html>
效果如下:

关键在于参数中的startAngle, endAngle,代表弧度的起始,一个圆角度制是360度,弧度制就是2π,所以一个完整的圆是从0到2π,也就是上面所示的0和2*Math.PI。
那么接下来 我们画一端弧,代码如下,
context.arc(195,150,70,0,0.5*Math.PI);
context.stroke();
效果如下:

0.5*Math.PI就是四分之一的圆,arc的0度就是数学上常用的0度,但是角度默认是顺时针的,与数学上的相反,由于canvas坐标与数学坐标相反,所以显示右下区间的弧段。
如果改变最后一个参数anticlockwise为true,则显示如下所示

所以弧线的弧线的绘制方向就变成逆时针,画了四分之三的圆弧。
context.arc(195,150,70,-0.5Math.PI,0.5Math.PI,true);
context.stroke();
以上代码画一个左半圆弧,如图

所以其他不同的弧线可以自己调整。
最后另外几个函数是用来画切线圆弧以及贝塞尔曲线的,有兴趣可以去研究下
context.moveTo(20,20);
context.lineTo(100,20);
context.arcTo(150,20,150,70,50);
context.lineTo(150,120);
context.stroke();
context.moveTo(20,20);
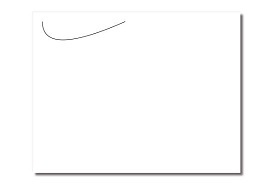
context.quadraticCurveTo(20,100,200,20);
context.stroke();
context.moveTo(20,20);
context.bezierCurveTo(20,100,200,100,200,20);
context.stroke();
以上代码效果如下所示



好了,目前仅仅做学习记录。
声明:本文内容版权归原作者所有,未经授权,禁止转载!
声明:本站仅提供内容存储、展示服务,所有内容均由用户发布,不代表本站观点。请注意甄别内容中的虚假信息,谨防诈骗。如发现有害或侵权内容,可联系本站删除!

- 上一篇:健康长寿的前提
- 下一篇:杭州最大的书店文二路博库书城
发表评论







 关注官方公众号
关注官方公众号
 下载安卓版
下载安卓版